Cart item component
Project Summary
I led the UX redesign of the cart item component for YouTube, addressing significant inconsistencies in how product details, pricing, and discounts were displayed across different product types, including subscriptions and one-time purchases. New design introduced a scalable, templated structure, standardizing pricing and simplifying the display of product details. This improved user experience and reduced engineering complexity by establishing a reusable cart framework.
PROJECT TYPE
Component design
CLINET
YouTube
ROLE
Lead designer
The problem
YouTube offers a variety of purchasable products, such as movies, courses, and donations, as well as subscriptions. However, after users proceeded to checkout, product details in the cart were displayed inconsistently across different product types, lacking a standardized format. This inconsistency not only created a fragmented user experience but also posed challenges for the engineering team, who had to maintain multiple libraries for the cart item component structure.
“it has become more difficult to maintain different carts item structures...”
The process
Step 1
Audit Existing Products
I conducted a thorough audit of YouTube’s cart items, analyzing one-time purchases and subscriptions. The audit identified inconsistencies in product details, pricing, billing information, and discount displays. Documenting these discrepancies helped define patterns for a more standardized cart design.
Step 2
Consult Engineers
I collaborated with engineers to understand the current cart infrastructure, which relies on two separate rendering libraries developed at different times for different purposes. These explorations revealed key challenges, including maintenance difficulties and inconsistent cart item rendering.
Step 3
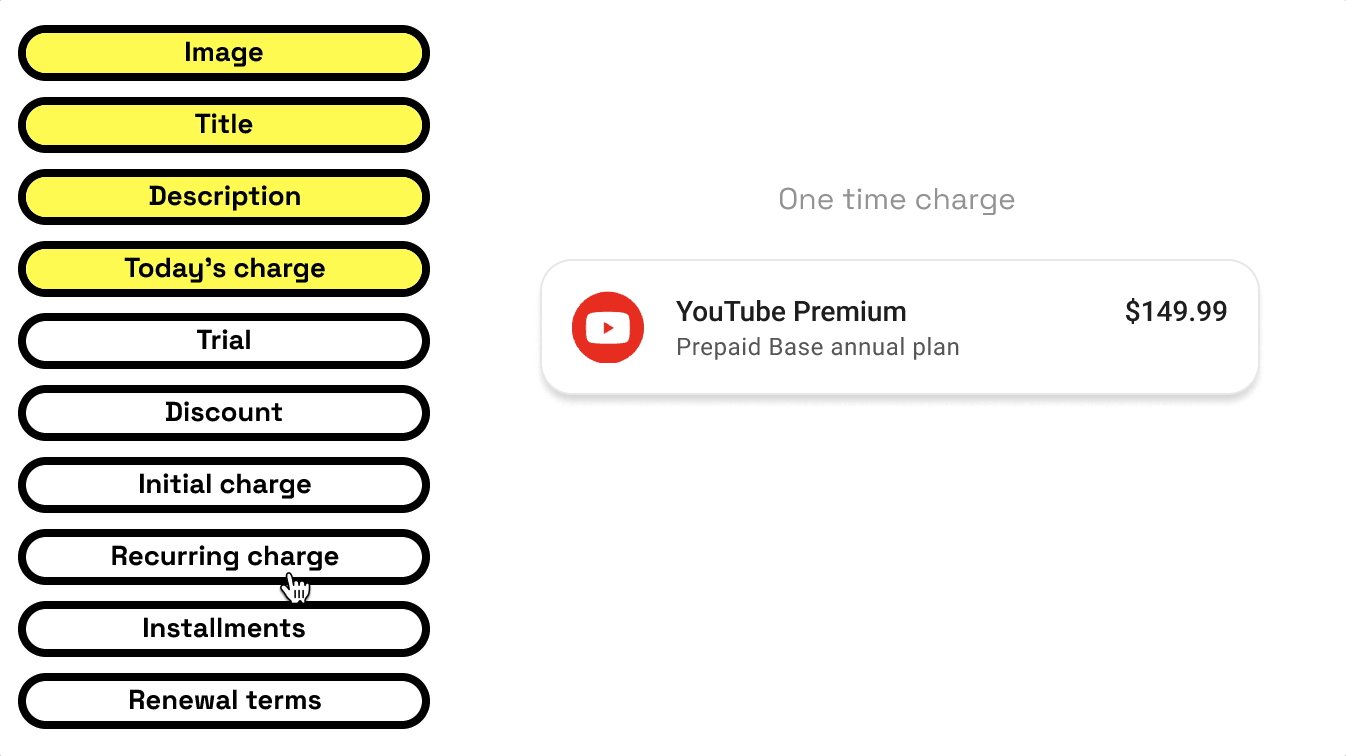
Define Cart Elements
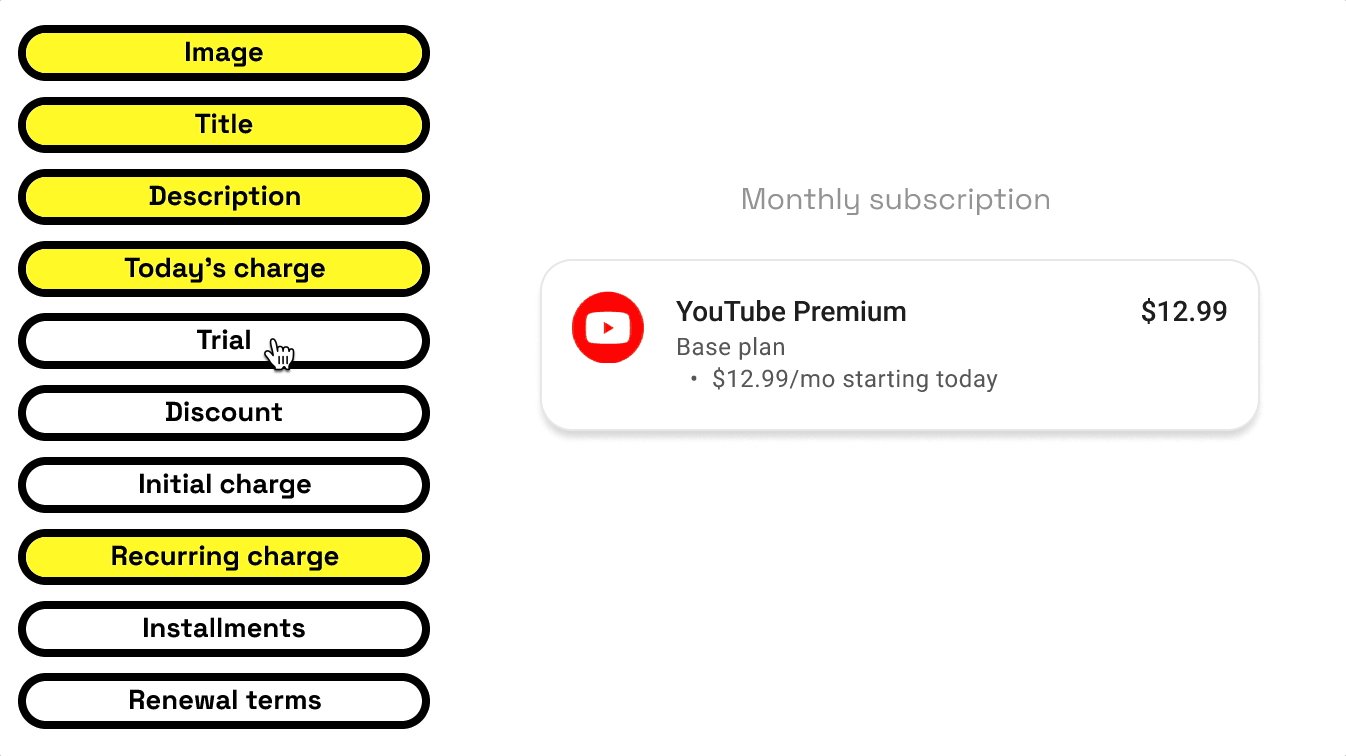
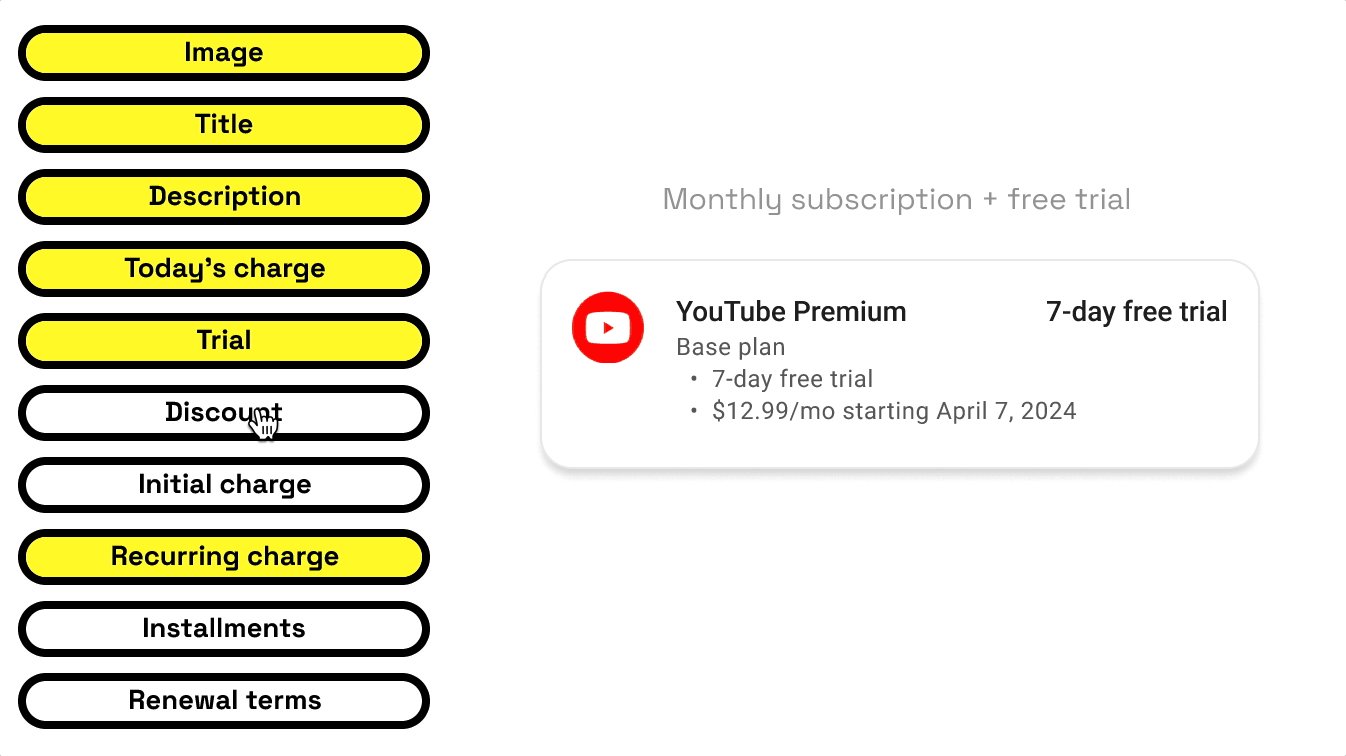
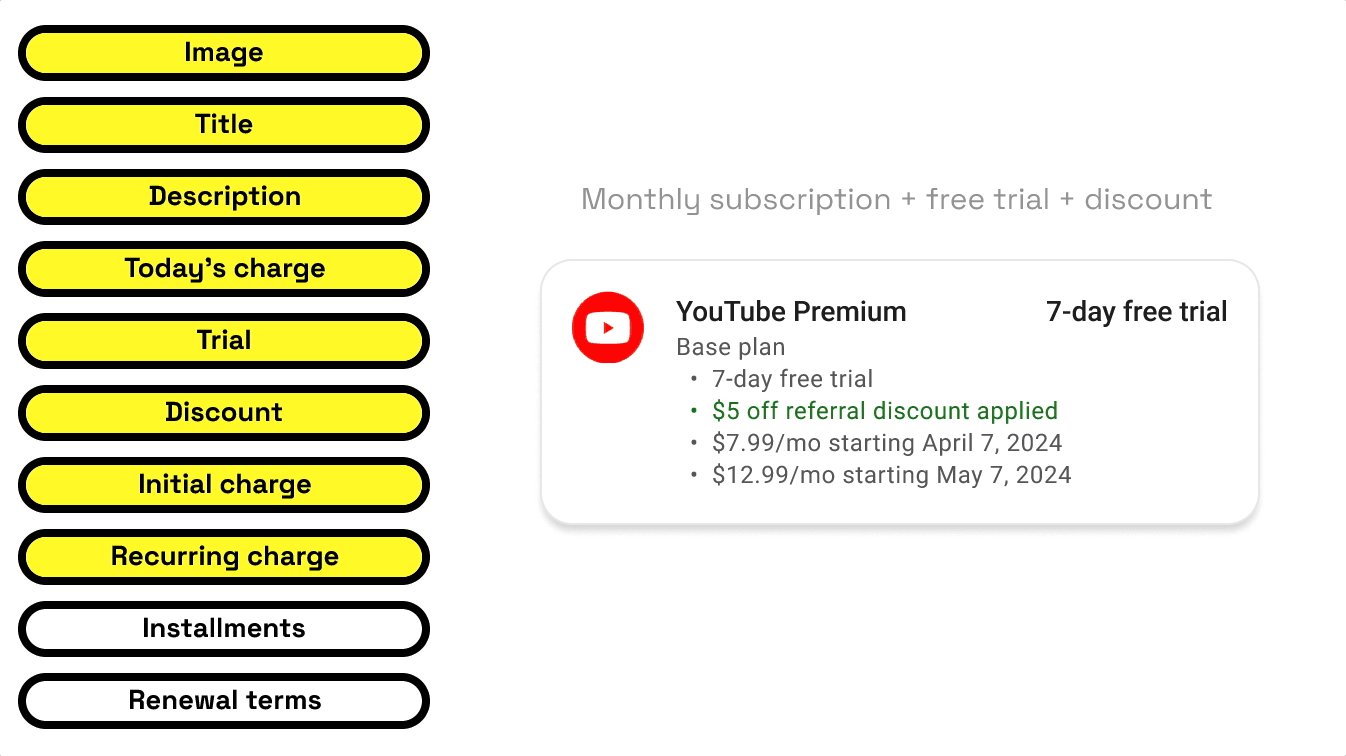
I compiled a list of all possible cart item elements, including product title, description, price, billing dates, free trials, promotions, installment plans, and renewal terms. I mapped when each element should appear based on product type ensuring a structured and consistent approach.
Step 4
Standardize Copy
Working with a content designer, I developed guidelines for consistent copy across all cart elements. Establishing a standardized tone and structure improved clarity and user experience.
Deliverables
A flexible, templatized cart component system was designed, allowing elements to be dynamically enabled or disabled based on product needs. This modular approach ensured consistent cart item displays across all products while reducing engineering effort by eliminating the need for custom cart structures for each product type.
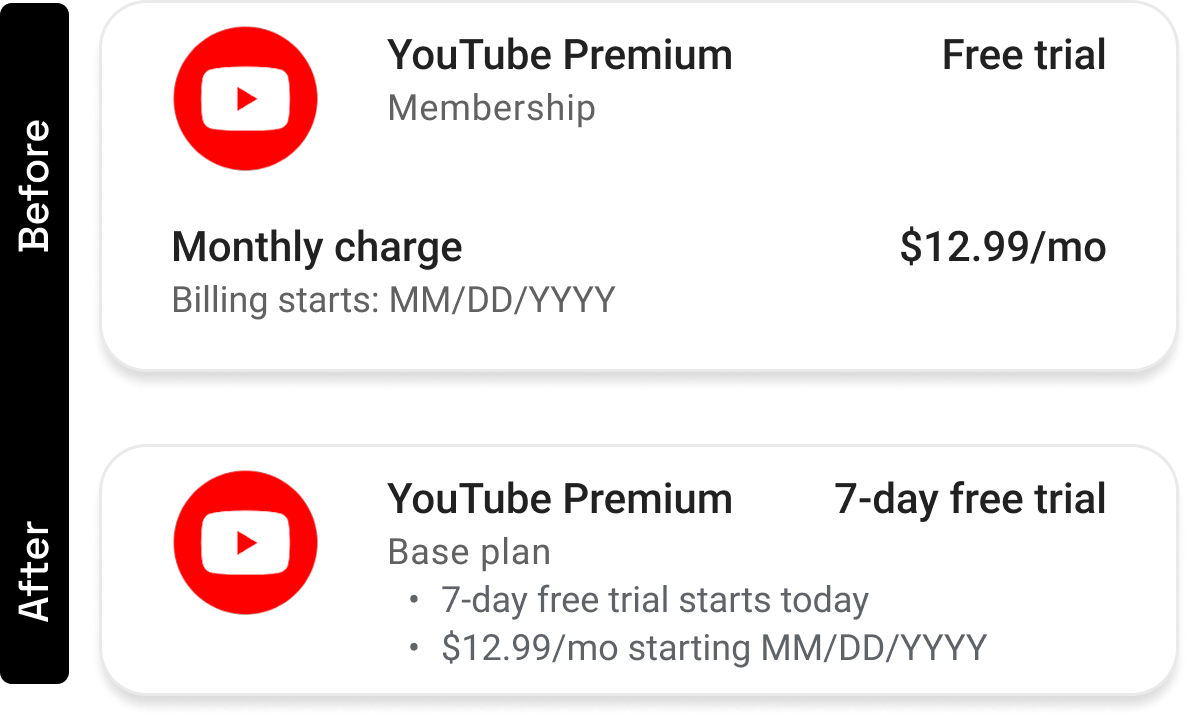
Before and After
User benefits
By templatizing the cart component, users now see a clear, predictable, and standardized checkout experience, improving usability and reducing confusion.
The Impact
Engineering benefits
The new modular approach allows engineers to easily integrate new products without building custom solutions each time, significantly reducing development effort and long-term costs